15年前, 我在qq空间写博客, 10年前, 我在新浪博客上写, 5年前我在WordPress上写. 今天, 我又换了一种不同的方式.
前言
距离六月份这个博客正式建立好, 又过去了两个月, 我终于记得把这篇建设之初就应该发上来的博文写好.
我特意起了这么一个有年代感的标题. 说是年代感而不是时代感是因为, 这个标题不是为了蹭上最新的热度而起的. 而是希望在多年以后重新翻捡出来时, 能看到过去岁月的痕迹. 在那些年里, 我认为有价值的东西, 我希望有些东西在过去很多年以后, 也还能保有价值.
理念
在这个博客建设之初, 我已经想好了一些原则, 这些是我从过往的经历中提炼出, 我认为重要的事情. 过去, 我没有太多选择的权利. 但如今, 作为一个互联网上的自由人, 我有充分的资源来实践这些我认为重要的理念.
数据独立保存
博文是发布在网络上的数据. 但没有一种网络是持久稳定的, 诚然时至今日, 不管是新浪微博还是qq空间都还存在. 但那也只是凑巧我在过去选了两家还算靠谱的博客站点. 不过从长远考虑, 我还是希望自己掌握内容.
基于同样的理由, 对于数据的格式, 我也希望是开放的格式, 如纯文本、markdown或是html, 而不是word、Evernote或者某个网站数据库里的一个字段.
好用的编辑器和轻量、便捷的发布流程
各个站点稀奇古怪的富文本编辑器是很令我苦恼的东西, 每每面对都感觉是一场恶战, 更别提图文混排等要求. 我相信有朝一日web端的文本编辑工具可以做的和本地应用一样好(而且可能在数据同步等方面更有优势), 但显然还需要时间.
而若是使用本地的文本编辑工具, 有一套便捷的发布流程是必要的. 在word中写完整篇博文, 排完版, 再复制粘贴到某个网页端的富文本编辑器中, 再处理一次格式问题, 这显然不是我希望的形式. 而且一旦存在数据两端存储的问题, 保持内容的一致就成了一件很烦人的事情.
实践
基于上述原则, 选定方案并不是很艰难的事情. 包括以下几点
使用markdown格式写博文.
纯文本太单调, 富文本又太重, 简单的markdown已经够用了. 虽说在几类简化的标记语言中, 相比md我更喜欢emacs的
org mode, 但markdown已经够用, 而且更加流行, 眼下没有理由花额外的effort选择org mode, 而即使以后想换, 从简单的markdown切换到org mode, 我想一定比反过来更容易.单独建立博文仓库
我的博文存放在blog这个仓库, 这个仓库很干净. 除了一个pipeline的配置文件以外, 其余的全部是内容产物. 而与博客站点相关的基础设施代码则放在hexo-site这个仓库. 后者相对而言不是那么重要, 假以时日如果我不用hexo了, 完全可以用另外一套基础设施来替换.
使用git&原生的markdown编辑器撰写
用git来管理内容, 完成跨平台的需求. 周末我可以在家里用windows电脑写; 工作日我可以在办公室里在MacBook上写; 出差或出游时, 我可能在平板电脑(Android或是iPad)上写; 甚至碎片时间, 我可以在手机上写. 用git做数据同步在碎片时间的利用并不如诸如Evernote等同步笔记软件方便, 但我更倾向于保留这种选择软件的自由.
顺便一提, 在windows和mac上, 我一般用typora, 但也不排除会用vs code. 平板电脑和手机上通常用jotpad.
使用pipeline发布博客
2019年, 要说最大的不同是什么, 就是devops工具链终于可以应用到各方各面. 几年前静态博客流行的时候, 并非没有考虑过用git+jekyll的组合, 但没有devops pipeline的配合, 每次敲命令生成网站再手动发布的过程实在不像在写博客.
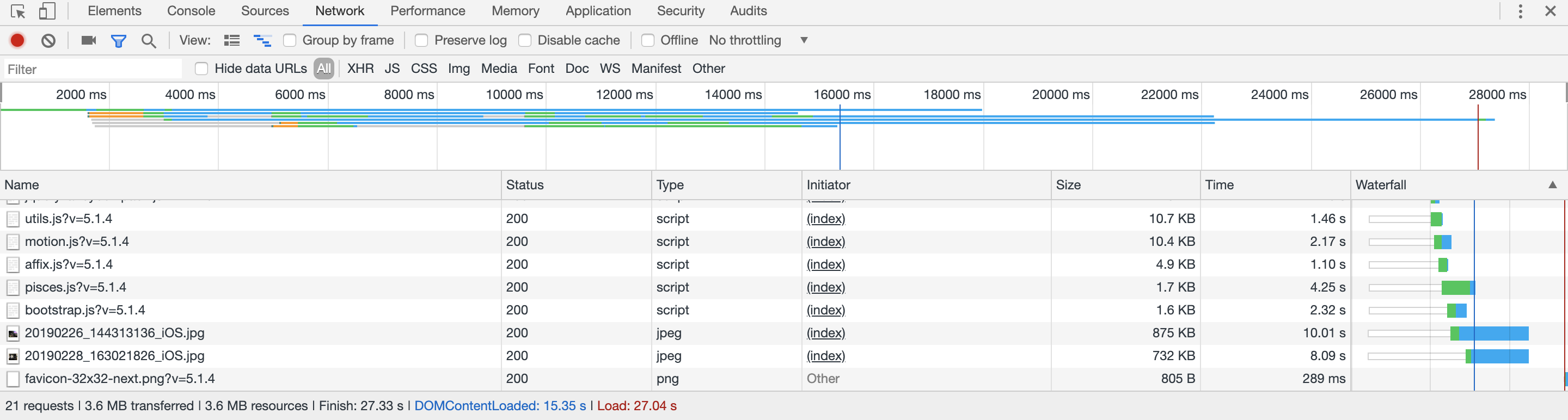
好在这在现在都不是事了. 免费的Travis CI(针对开源仓库)就已经非常好用了. 我因为有私有仓库发布的需求, 所以用的是azure pipeline. 但从流程上来说是类似的. 因为有独立的两个仓库, 所以需要一个发布流水线拉去两个仓库的代码, 将博文放在合适的目录下, 并调用hexo生成站点. 最后再将站点发布到s3. (关于流水线搭建的内容比较多, 这里就不展开讲了, 后续再详细些吧.)
以后
每次尝试重新开始写博客, 感觉上都是一次新的历险, 有时可以走的很远, 有时会半途而废. 我希望这次能走的足够远, 因为这一次我规划了很长时间.
我期望在很远的未来, 还能看到过去留在这里的文字, 在整个互联网成为遗迹, 风干了以后, 这里还会留存可以凭吊当年的化石.